|

Values are the choices you make when you change the property of an element. Let's assume that you are changing the color of text enclosed in paragraph (p) tags to be blue, OK? The CSS code would look like so:
p {color: blue}
In this example code above the property in point is color. Properties can be anything from border-width to vertical-align.
The value of the property (color) is blue. So, in that css example above, the entire line of code is a 'rule'. A rule has two basic parts - a declaration and a selector. The selector is the HTML tag which will be affected by the rule. In this case the selector is the p tag. The declaration is the part of the rule that states just what is happening to what. The declaration consists of the previously-mentioned property and value, seperated by a colon (:).
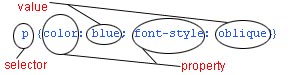
Confused yet? Check out the example at the top of the page.
Multiple declarations must be seperated by semicolons (;). Look at this example:
sub {color: fuschia; font-size: 12pt; font-variant: uppercase}
Notice the red semicolons.
Also, units of measurement are commonly used as values. Check out this on
units of measurement.
| Site Map
|
| HTML
|
HTML Guide Home
| Page 1
| Page 2
| Page 3
| Page 4
| Page 5
| Page 6
|
ADD'L HTML Help
| Master Tag list
| Questions? Comments?
|
| Resources
| Tips and tricks
| Friends of The Slacker's Guide
|
| Promote Your Web Site
| Gif or JPEG?
| Page Layout W/ Tables
|
| Cascading Style Sheets
|
Slacker's Guide to StyleSheets
| Selectors
| Properties in CSS
| Values
|
Free Quality Software
| Free Tools & Downloads
|
Contact
| Email the webmaster |
|


